Statik mi? Nasıl yani html gibi mi?
1996 yılında ilk internete bağlandığım zamanlarda vardı html. Web sitesini html kodları kullanarak yapardınız. O zamanlar iframe kullanarak web sitesi yapmak meşhurdu, CSS yoktu.


Kaçımız Dreamweaver, kaçınız Frontpage kullandı el kaldırsın?
Gerçi hala web sayfaları HTML kullanıyor ama o zamanki HTML ile bugün kullandığımız HTML5 arasında dağlar kadar fark var.
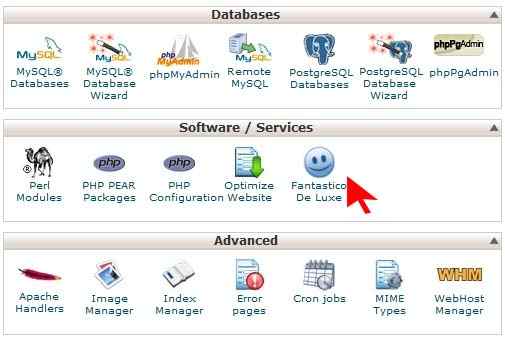
2005 yılıydı galiba aldığım bir hosting kontrol panelini kurcalarken keşfettim Fantastico’yu.

Böyle bir tıklamayla web sitesi kuruyordunuz. Önce Mambo (Günümüzün Joomla’sı) kurdum denedim beğenmedim. Sonra WordPress’i denedim. 2005’den beri kullanıyorum. 15 yıl olmuş. 15 yıldır aynı web yazılımını (CMS) kullanıyorum.
Herşeyin bu kadar kısa sürede değiştiği bir ortamda WordPress ile 15 yıl beraber olmak yazılımın stabilite/basitlik konusunda gerçekten iyi olduğunun ıspatıdır bence. Günümüzde internetteki web sitelerinin %35’i (Oha!) WordPress kullanıyor.
WordPress’i hızlı kullanabilmek için yazılımın bazı ihtiyaçlarına hakim olmanız gerekiyor ki önce birsürü plug-in kullanmaktan daha sonra çok az plugin kullanmaya geçiyorsunuz ki plug-in demek bilinçsiz kullanıcılar için tehlike demek. Sitenizi hacklenmeye açıyorsunuz.
Şu anda gördüğünüz bu web sitesi Cloudflare tarafından sunuluyor, ana sunucuda da sizi izleyip banlayan bir fail2ban çalışıyor. Admin paneli Captcha ile korunuyor ve sadece belirli IP aralığına açık. Sitede WordPress’in en başarılı tema motorlarından birisi olan Studiopress çalışıyor. Object Cache/Redis/Static cache/CSS Optimizer/Brotli vb pek çok eklenti uyum içerisinde çalışıyor.
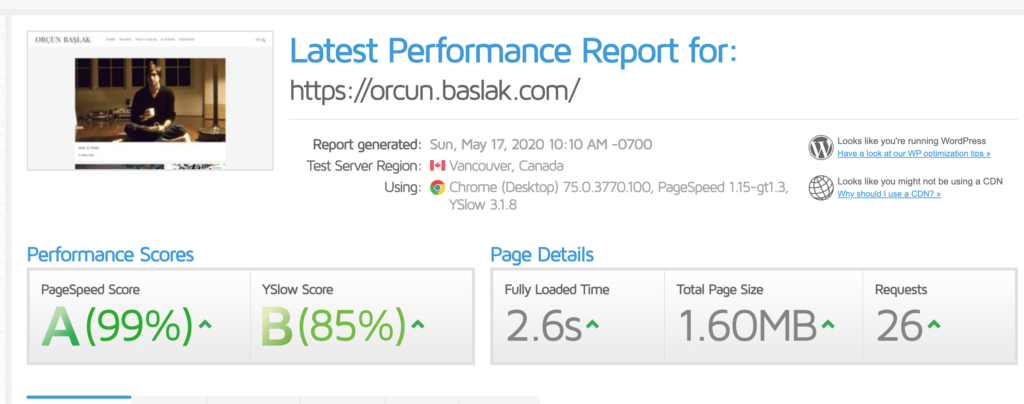
Bugün itibariyle tüm benchmarklardan A seviyesi ile geçebiliyorum. Peki derdim ne?

Tebdil-i mekanda ferahlık vardır derler; WordPress’i değiştirip daha “fresh” bir şeye geçeyim dedim. Önce Ghost’u gözüme kestirdim. Lakin sonra vazgeçtim. Takip ettiğim pek çok sitenin artık “Statik Html” olduğunu fark ettim. Trend statik web sayfasına doğru gidiyordu. Bugün statik web sayfalarını Github Pages üzerinde ücretsiz host edebilirsiniz. Lokalde oluştur sonra “git push origin master” 🙂
Statik Html demek arkada PHP, Database vs. sorguların olmadığı düz eski usul web sitesi demek. Sunucu herhangi bir işlem yapmadığı için de “çat” diye açılan web sitesi demek. Üstelik kod çalışmadığı için yarın birgün yazılımda çıkacak bir problem ile hacklenmeniz de mümkün değil.
Bu alanda önce çıkan iki yazılım var benim gördüğüm; Jekyll ve GoHugo. Bu yazılımlar sizin Markdown kullanarak yazdığınız içeriği temalayıp statik web sitesine çeviriyor. Siz de daha sonra kendi sunucunuza bunu upload ediyorsunuz.
Static-site-generator’lar sıfırdan bir web sitesine başlayacaksanız gayet güzel ama yılların içeriğini barındıran ve dizaynı için çok zaman harcayıp çok beğendiğiniz bir web sitesine de kıymak istemiyorsanız size pek uygun değil. Böylelikle static-site-generator denilen bu araçlardan da vazgeçtim. Sitemi başka şekilde html’e çevirmeliydim.
Not: Jekyll/Gohugo ve türevlerini kullanmak için ciddi bir öğrenim eğrisi gerekebilir. Öyle sürükle bırak şeyler değiller 🙂
Daha sonra “kesin bu WordPress’i statik siteye çeviren birşeyler yapmışlardır” diye düşündüm ve yanılmadım. WP2Static diye bir eklenti ile wordpress sitenizi statik hale çevirebiliyorsunuz.
Statik bir WordPress sitesinin en büyük problemi WordPress’in içerisinde gelen yorumlar modülünü artık kullanamıyorsunuz ve web sitesi üzerinden kod kullanarak eposta/form gönderiyorsanız artık o kısım çalışmıyor.
Bu aşamada eğer yorumlar sizin için önemliyse size yorum-as-a-service hizmeti sunan Disqus, Talkyard, Graphcomment vb. web arabirimleri var. Onları sitenize entegre edip statik sitede de yorumlara sahip olmaya devam edebilirsiniz. Lakin şirket sayfaları (Solarian, Grey Global gibi) öyle yorumla işi olan sayfalar değil. ePosta gönderilmesi için de hala en iyi metod olan mailto: bağlantısını kullanıyoruz. O sebeple statik sayfaya çevrilmeleri ideal.
Tabi bu konu haricinde bir de saldırı vektörleri var. Her ne kadar epey korunaklı bir yapı kursam dahi Php kodu çalıştığı sürece ben yazılımı güncel tutmassam eğer bir saldırı gerçekleşebilir.
open() "/var/www/solardoktor_static/vendor/phpunit/phpunit/build.xml" failed (2: No such file or directory)
open() "/var/www/solardoktor_static/wp-login.php" failed (2: No such file or directory)
access forbidden by rule, client: 51.143.2.240, server: solardoktor.com.tr, request: "GET /.env HTTP/1.1", host: "solardoktor.com.tr"
open() "/var/www/solardoktor_static/wp-includes/ID3/module.audio.ac3.php" failed (2: No such file or directory)
open() "/var/www/elif_static/ads.txt" failed (2: No such file or directory), client: 66.249.70.30
open() "/var/www/elif_static/wp-content/plugins/wp-product-review/readme.txt" failed (2: No such file or directory)Bakar mısınız ne kadar çok varolmayan dosyayı tarıyor botlar; açık olan bir plugin var mı oradan sızabilir miyiz diye?
WP2Static ile tüm WordPress’i statik html koduna çevirdim. Daha sonra nginx’e de web sitesini yeni klasörden sunmasını ve o klasör içerisinde herhangi bir PHP kodunu kesinlikle çalıştırmamasını söyledim. Tüm sistem bir anda 1996’lardaki html’e döndü “Back to future”.

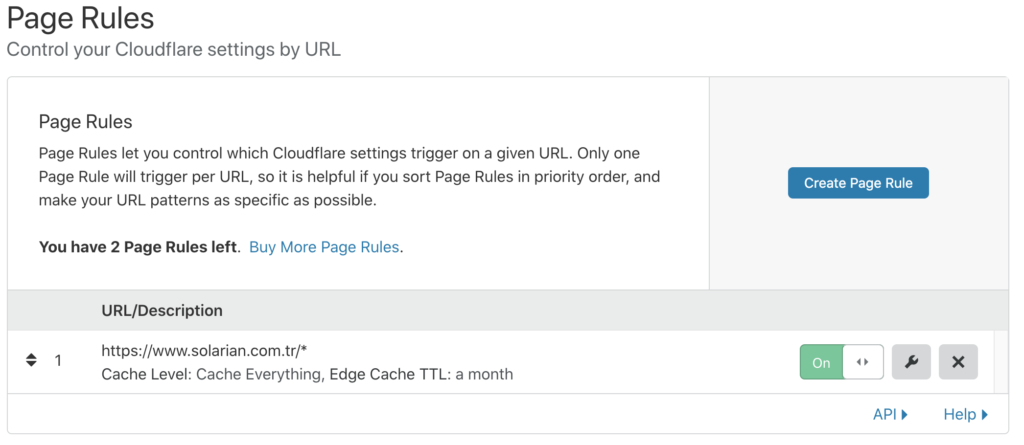
Tabi hızlandırmam gereken bir nokta daha kalmıştı. Cloudflare üzerinden Edge sunuculara statik halini göndermeliydim ve merkezdeki kodun html olduğunu, değişmediğini o sebeple ana sunucuya sormadan kendi içlerinde servis edebileceklerini söylemeliydim.
Cloudflare’in arabirimine girip Page Rules kısmına aşağıdaki kuralı tanımladım.

Nedir bu Edge sunucu diyenler?

Cloudflare’in dünyanın her yerindeki sunucularında artık websitemin bir kopyası var. Web siteme yapılan istekler benim ana sunucuma hiçbir şekilde ulaşmadan çok hızlı bir şekilde servis edilebiliyor. Muhteşem değil mi? ve bu işlem için hiçbir ücret ödemedik. 🙂
En büyük DDoS gelse bile Cloudflare koruması altındayım. Site statik; problem yok.
Bu aşamada Amazon S3‘de kullanılabilir. Ücret ödemeyi göze alırsanız S3’de çok başarılı bir statik web sunucusu haline gelecektir.
Bu aşamada gizli bir noktada çalışan bir WordPress kurulumu var ama kimse erişemiyor. Blog yazacağım zaman kendime özel erişip yazıyorum. Yazdıktan sonra create static diyorum ki bunu dediğim zaman otomatik olarak statik web sitesini güncelliyor. Erişmek isteyenler oradan erişebiliyor. Sadece 2 kere kaydet tuşuna basmak gibi bir şey.
Web sitesinin optimize olması, statik olması ve her şey den önce “hızlı” olması size SEO konusunda ciddi bir artı sağlıyor.
Bunca yıl ve bunca teknolojiden sonra statik html kullanacağımı birisi söylese hayatta inanmazdım; gelin görün ki basit olan iyidir mantığı her zaman geçerli.
İkilimde kalırsanız; basit olanı seçin (Occam’s razor)
Korona karantinasından selamlar…
Bir yanıt yazın